目次
パーマリンクについて
パーマリンクとは?
WordPressでブログを開設すると、様々な初期設定を行うと思います。
その一つにパーマリンクの設定があります。
パーマリンクとは、Webページ毎に設定したURLのことです。
設定してどうなるの?
- URL見ただけで大体なんの記事がわかるようにすることができる。
- 記事をURLで種類分けできるようにする。
- URLをより身近なキーワードにすることで、検索してもらいやすくなる。
(より細かいSEO対策話はここでは割愛します。)
404 Not Foundの解決方法だけを知りたい方はこちらから。
※ページ下部に飛べます。
設定方法
まずは普通にパーマリンクの設定から説明していきます。
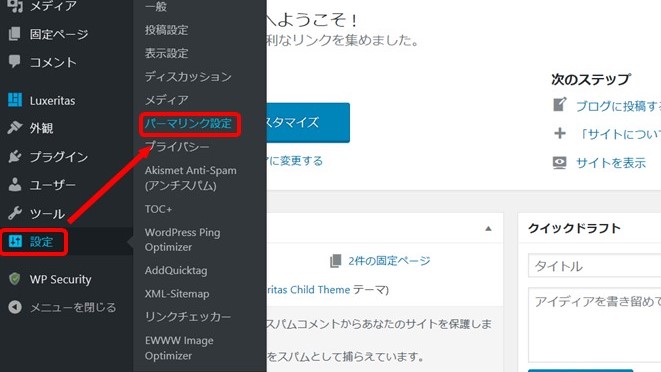
設定の中にある、パーマリンク設定をクリックします

(設定→パーマリンク設定)
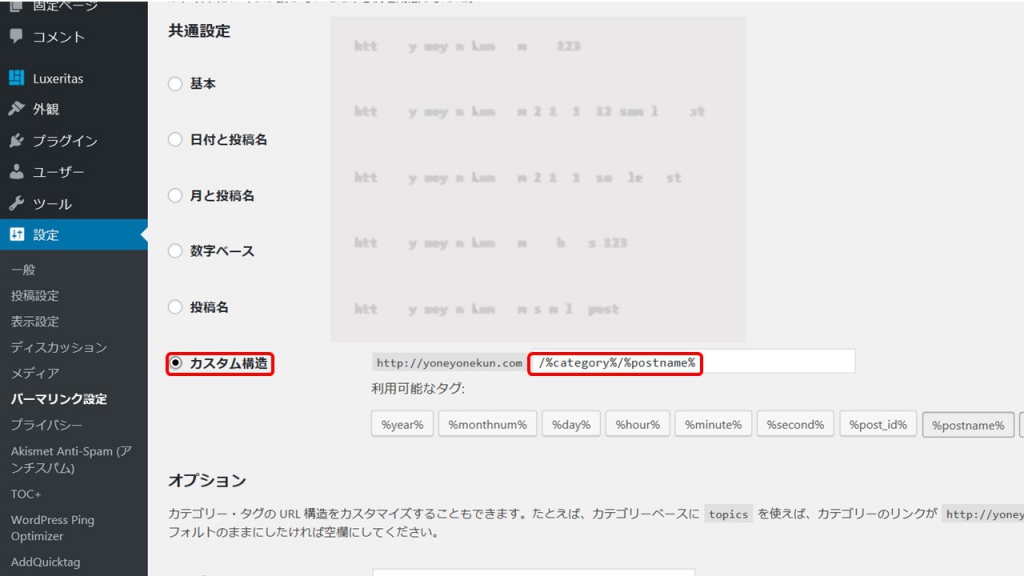
次に画面中断より少し下部にある、カスタム構造の空欄に”/%category%/%postname%”と入れます。

ここで”/%category%/%postname%”と入れることで、その記事のURLのドメイン名の後にカテゴリーの名前が追加されます。
一度何か適当に記事を開いてみてください。
記事のタイトル入力欄の下のパーマリンクの部分で、ドメインの後に今記事ので選択されているカテゴリーの名前が表示されているはずです。
しかし、カテゴリーが日本語のままURLに入ってしまっています。
URLは日本語を嫌う性質があり、このままだととうまく記事が表示されない場合があります。
なので、カテゴリーの表記をローマ字表記に変える必要があります。
カテゴリーをローマ字表記にする方法(スラッグをローマ字に変更)
次にこの日本語表示されたカテゴリーをローマ字に変えます。
イメージ的には日本語のカテゴリー名に、ローマ字の送り仮名をつけるといった感じです。
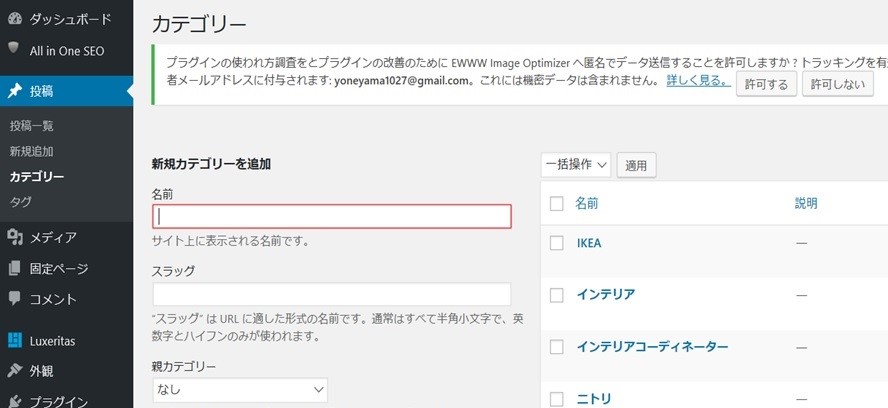
投稿の中にあるカテゴリーをクリックします。
すると以下のようにカテゴリー覧が出てきます。

すると今まで設定してきたカテゴリーが出てくると思います。
(まだ、設定していない方もこれから必要になる作業です)
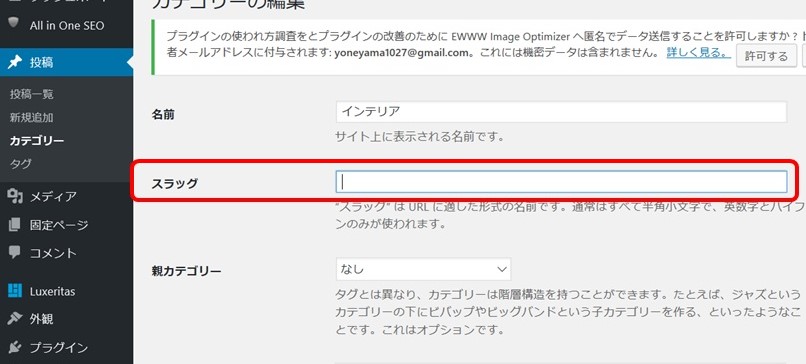
次に1つカテゴリーを選択してください。
そして、画面が切り替わったら、スラッグというところに、ローマ字でカテゴリー名を入れてください。

下の画像では”インテリア”のカテゴリーを選択した例です。
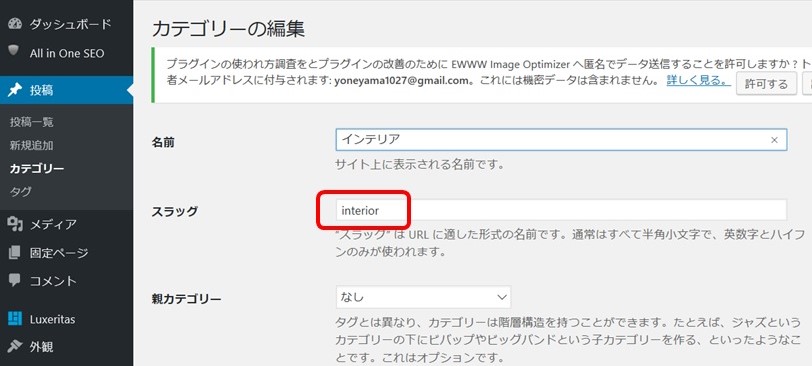
カテゴリーの編集画面に切り替わったら、スラッグの空欄の中に”インテリア”に関連した英単語の”interior”と入力します。

これで”更新”を押せば準備完了です。
あとはこの作業をカテゴリーすべて行ってください。
ブログを立ち上げてすぐにパーマリンクの設定を行った方は、以上で設定終了です。
しかし、何記事か仕上げてからパーマリンクの設定をすると、
それまで仕上げてきた記事がすべて見れなくなります。
“404 Not Found”

対処法についてググれば何となく、どうすればいいかまではわかるかと思います。
(私はわかるのにも1時間30分くらいかかりました。)
だいたいこんなこと書いてます。「.htaccessのテキストを表示して書き換えるのですよ」
そう簡単に言うけど、私からすれば
それをどうやってすんねん!!が本音です。(こう思われた方少なくないはず)
WordPress界隈はみなさんHTMLやらCSSやら詳しすぎて、私はついていけておりません。(もちろん筆者はHTML、CSSほとんど分かりません。)
私と同じことを思っている方もいらっしゃるかと思います。
そこで同じ目線で分かりやすいように書いているので、参考にしていただければと思います。
なぜエラーが発生するのか?
なぜこんなことが起こるかは、正直理解しなくて大丈夫です。
少しだけイメージを言いますと、(詳しく知りたい方は”.htaccess”を調べてみてください)
WordPressとサーバーの関係性に起因しています。
WordPress上でパーマリンク設定で記事についてのURLを変えても、WordPressのデータが入っているサーバーがそれを認知していない状態になります。
つまり、既にある記事のURLはサーバーの中にも保存されているとイメージしてください。
そして、WordPressでそのURLをいじってしまうと、サーバーに保存されているURLと合わないという現象が起きます。
そのためサーバー上でもURLの変更をしてあげる必要があります。
そのサーバー上のURL変更こそが”.htaccess” のコードを書き換えてあげることです。
”.htaccess”はどこにあるのか??
WordPressが保存されているご自身で契約しているサーバーの中にあります。
私はさくらサーバーを利用していますので、さくらサーバーベースで解説していこうと思います。
対処方法
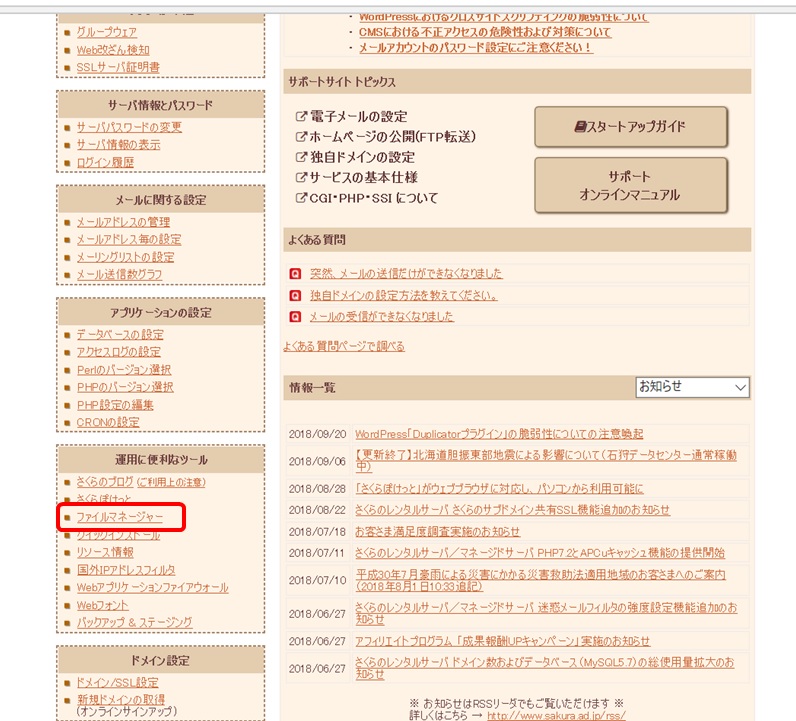
まずさくらサーバーにログインした後、”運用に便利なツール”の中の”ファイルマネージャー”を開いてください。

(ファイルマネージャー在処)
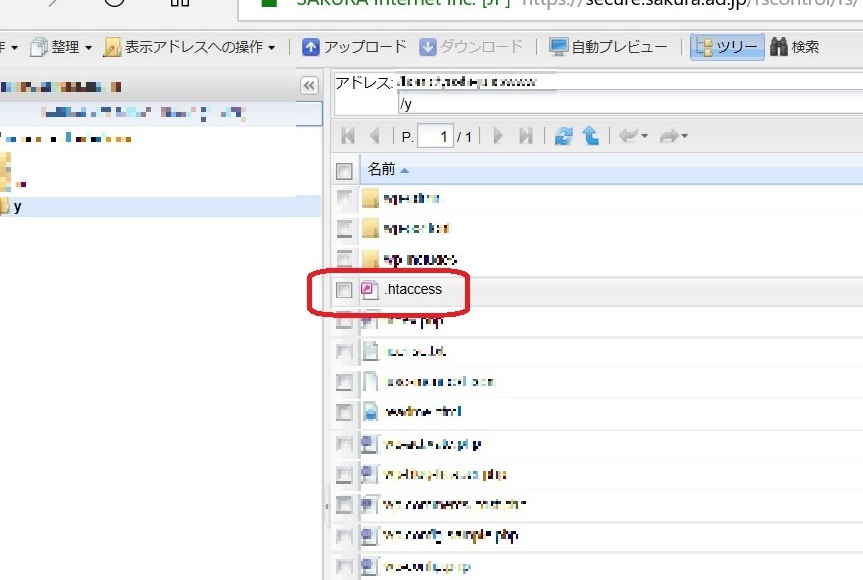
サーバーのファイルマネージャーが表示されますので、ご自身のWordPressを入れているファイルを開いてください。
すると以下のようにファイルが開かれます。

「おっ!”.htaccess”あるやん!!」
クリックしていただいて、テキストを表示します。

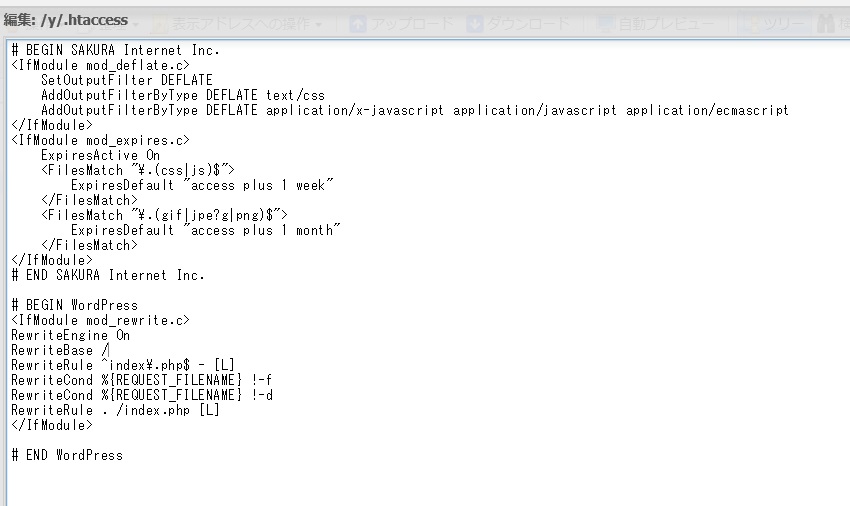
そして、下のほうにある以下のコードに注目します。
[code]
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
[/code]
ここに先ほどパーマリンク設定で用いた/%category%/%postname%を以下の4行目と8行目に追加します。
[code]
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /%category%/%postname%
RewriteRule ^index\.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ./%category%/%postname% /index.php [L]
</IfModule>
# END WordPress
[/code]
入力しましたら、右下の保存ボタンを押します。
これで、サーバーの方のURL の変更が完了となりますので、既存の記事のURLがすべて変更した状態です。
つまりこれで普通に記事が表示されるわけです!
(おまけ)パーマリンクの編集
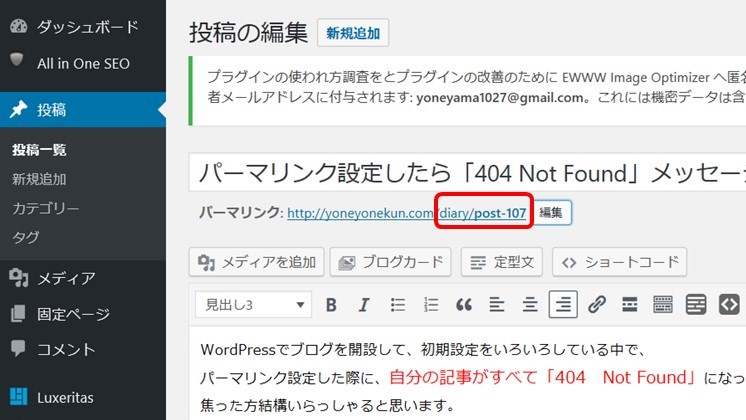
ここまでするとパーマリンクの設定が完了されているので、URLのドメインの後の英数字が変更されています。
この記事の例に変更されている箇所を見てみます。

この記事のカテゴリーを”雑記”としており、私の場合は「雑記=diary」と設定しているので、
“yoneyonekun.com/diary/post-ooo“となります。(赤字部分が変更された箇所)
最後に”post-ooo”のところも変えてしまします。
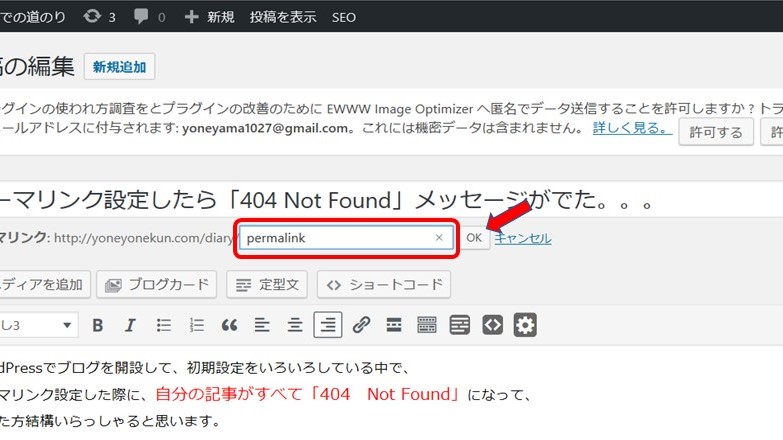
記事上部のパーマリンクのURLを飛んで右側にある”編集”をクリックしてください。
すると、”post-ooo”の部分が編集できるようになります。個々の部分は、その記事のタイトルに関連ある言葉がいいでしょう。
私の場合はパーマリンクについて書いた記事なので”permalink”としています。

これでパーマリンクについての設定は終了です。
まとめ
- パーマリンクの設定
- 記事が”404 Not Found”となって見られなくなった時の対処法
について解説してきました。
私はブログ乗り換え組なので、パーマリンクの設定が初めからうまくいくという選択肢がなく、どのみち苦しむ未来が決まっていたみたいです。
恐らく同じような悩みを抱えてられる方多いと思いますし、ブログを始めて間もない方は、この界隈の説明は結構難しいものが多いです。
その中でも図解で分かりやすく説明することを意識したつもりではありますので、良かったら参考にしてください。
 yoneyonekun.com
yoneyonekun.com